
Ces 2020 Una Ventana al Futuro de la Innovación Tecnológica, que cambiará al mundo como lo conocemos
5 febrero, 2020
array(1) {
[0]=>
string(89) "Eventos tech"
}
EL CES 2020 es la feria de tecnología más esperada.
Organizada por the Consumer Technology Association (CTA) ®, desde hace 53 años, se celebró del 7 al 10 de enero en las Vegas.
La feria que con el tiempo se ha convertido en una vitrina de exhibición de cómo puede ser el futuro de la humanidad, nos deslumbra con prototipos que antes solo veíamos en películas de ciencia ficción.
Gary Shapiro CEO y presidente del CES comentó:
-“La innovación exhibida en el CES esta semana, personifica el impulso y la pasión que alimenta nuestra industria y fomenta el crecimiento económico a escala mundial“
 -“El ecosistema tecnológico completo está aquí en el CES 2020, los productos y tecnologías lanzadas esta semana inspirarán, conectaran y cambiarán vidas para mejor´.”
Este año destacaron el IoT, la Salud Digital, la Inteligencia Artificial, la Tecnología 5G, los Vehículos que vuelan los Smart TV en 8 K, los electrodomésticos inteligentes, entre otros..
-“El ecosistema tecnológico completo está aquí en el CES 2020, los productos y tecnologías lanzadas esta semana inspirarán, conectaran y cambiarán vidas para mejor´.”
Este año destacaron el IoT, la Salud Digital, la Inteligencia Artificial, la Tecnología 5G, los Vehículos que vuelan los Smart TV en 8 K, los electrodomésticos inteligentes, entre otros..
 Las locaciones de las vegas donde se desarrolló este evento fueron:
Las locaciones de las vegas donde se desarrolló este evento fueron:




Leer Más
 -“El ecosistema tecnológico completo está aquí en el CES 2020, los productos y tecnologías lanzadas esta semana inspirarán, conectaran y cambiarán vidas para mejor´.”
Este año destacaron el IoT, la Salud Digital, la Inteligencia Artificial, la Tecnología 5G, los Vehículos que vuelan los Smart TV en 8 K, los electrodomésticos inteligentes, entre otros..
-“El ecosistema tecnológico completo está aquí en el CES 2020, los productos y tecnologías lanzadas esta semana inspirarán, conectaran y cambiarán vidas para mejor´.”
Este año destacaron el IoT, la Salud Digital, la Inteligencia Artificial, la Tecnología 5G, los Vehículos que vuelan los Smart TV en 8 K, los electrodomésticos inteligentes, entre otros..
El CES más allá de los Números
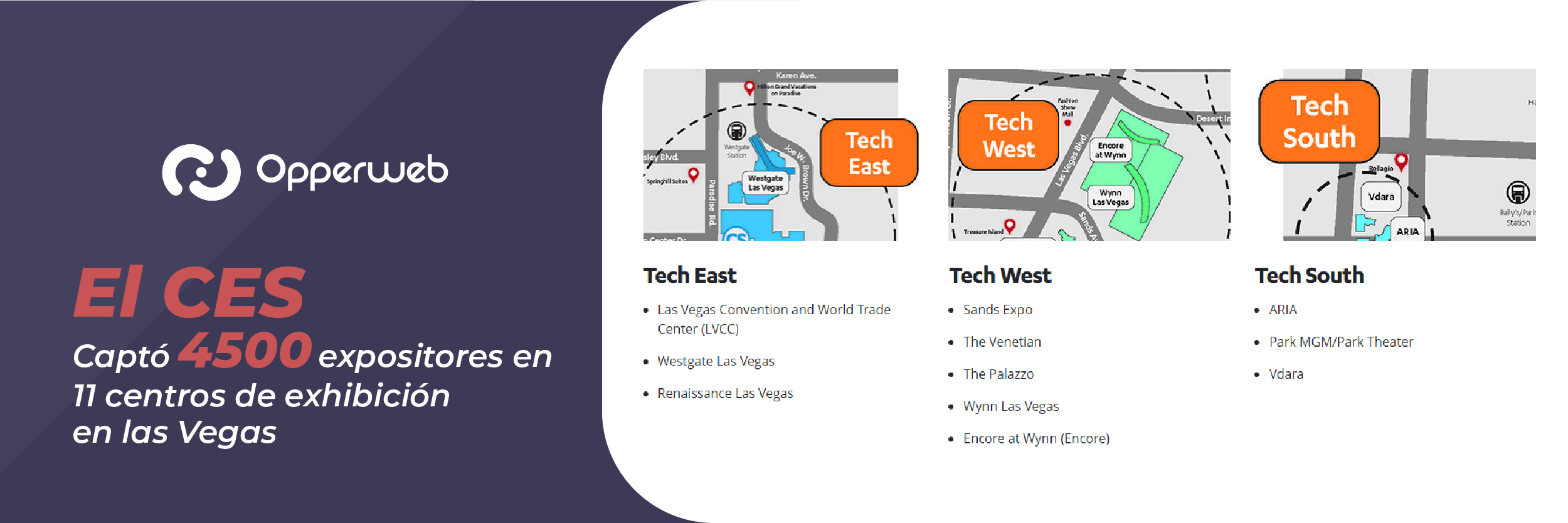
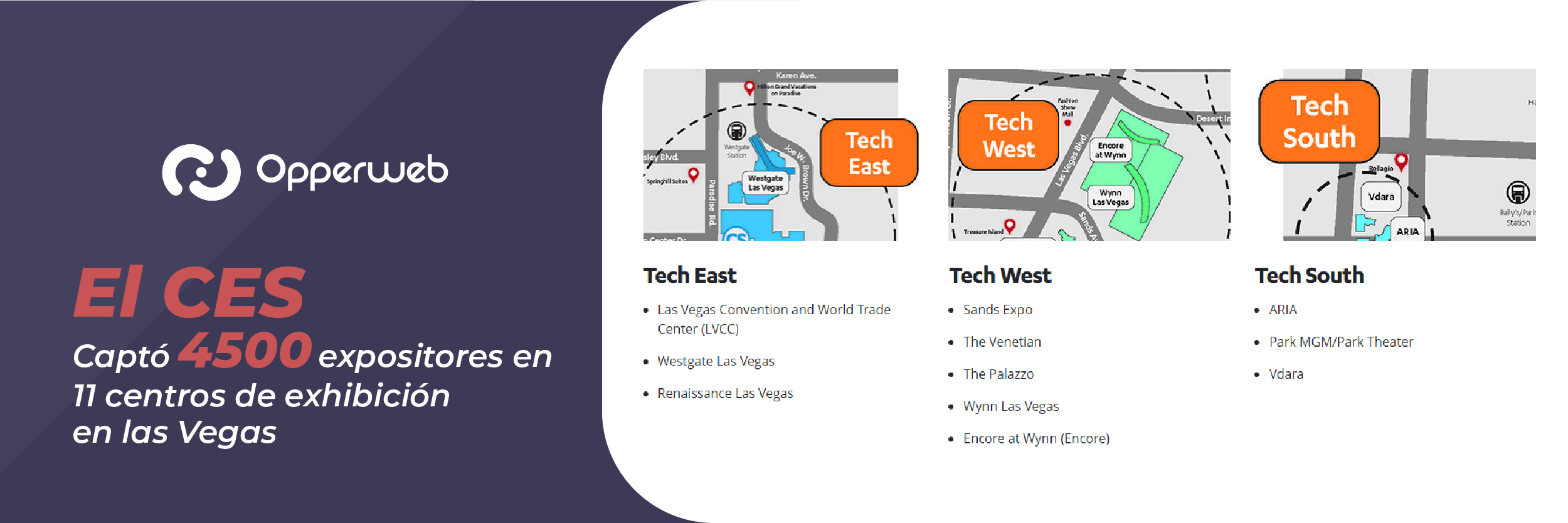
Este 2020 el CES ha agrupado a 4.500 expositores en 11 centros de exhibición distribuidos por la ciudad de las Vegas, 170.000 asistentes de más de 160 países, 1.200 startups y 300 conferencias con 1.100 oradores.El CES se adueñó de las Vegas
Si querías visitar todos los stands del CES, tenías que darte un paseo por las Vegas para disfrutar de esos 2.9 millones de metros cuadrados de exhibiciones de las marcas y startups que mostraron sus productos. Para ver lo más posible lo recomendable es que desde bien temprano te prepares a recorrer los stands y conferencias que más te interesen. Para no perderte nada el truco esta en consultar los mapas interactivos con las locaciones donde se desarrolló el CES. Las locaciones de las vegas donde se desarrolló este evento fueron:
Las locaciones de las vegas donde se desarrolló este evento fueron:
Tech East
- Las Vegas Convention y el World Trade Center (LVCC)
- Westgate Las Vegas
- Renaissance Las Vegas
Tech West
- Sands Expo
- The Venetian
- The Palazzo
- Wynn Las Vegas
- Encore en el Wynn (Encore)
Tech South
- ARIA
- Park MGM/Park Theater
- Vdara
¿Cuánto Costaron las Entradas?
Existen 3 renglones para adquirir las entradas:- Straight registration $300
- Starter Conference Pass $900
- Deluxe Conference Pass $1.700
Tendencias sobresalientes en el CES 2020
Con tanto que ver en un festival tecnológico como el Ces 2020, es muy fácil dispersar la atención entre tantas novedades, les contamos las tendencias tecnológicas más destacadas que influirán en nuestro futuro.-
Imposible Pork – Una nueva manera de alimentarse
-
Woven City la ciudad del Futuro creada por Toyota

-
Automóviles futuristas
Nos maravillamos al ver el taxi que vuela El Sa-1 desarrollado por Hyundai, y el Mercedes-Benz VISION AVTR que es 100% eléctrico, inspirado en el universo creado por james cameron en su película avatar, nos impresionó la ausencia de volante, es controlado con la mano del conductor colocada en una consola central que crea una forma de interacción completamente nueva entre humanos, máquinas y naturaleza.

-
Desarrollo de sensores para mejorar tu salud
- Withings ScanWatch, que incluye electrocardiograma
- SpO2 para el oxígeno en la sangre y análisis de sueño
- GoBe3, que monitorear automáticamente la ingesta de calorías
- Valencell,son audífonos que miden tu presión arterial
-
Computadoras plegables como celulares
-
BrainCo prótesis de mano con Inteligencia artificial
-
Tecnología integrada al entorno
Del 8k Oled a un Tv que gira su pantalla como un Móvil
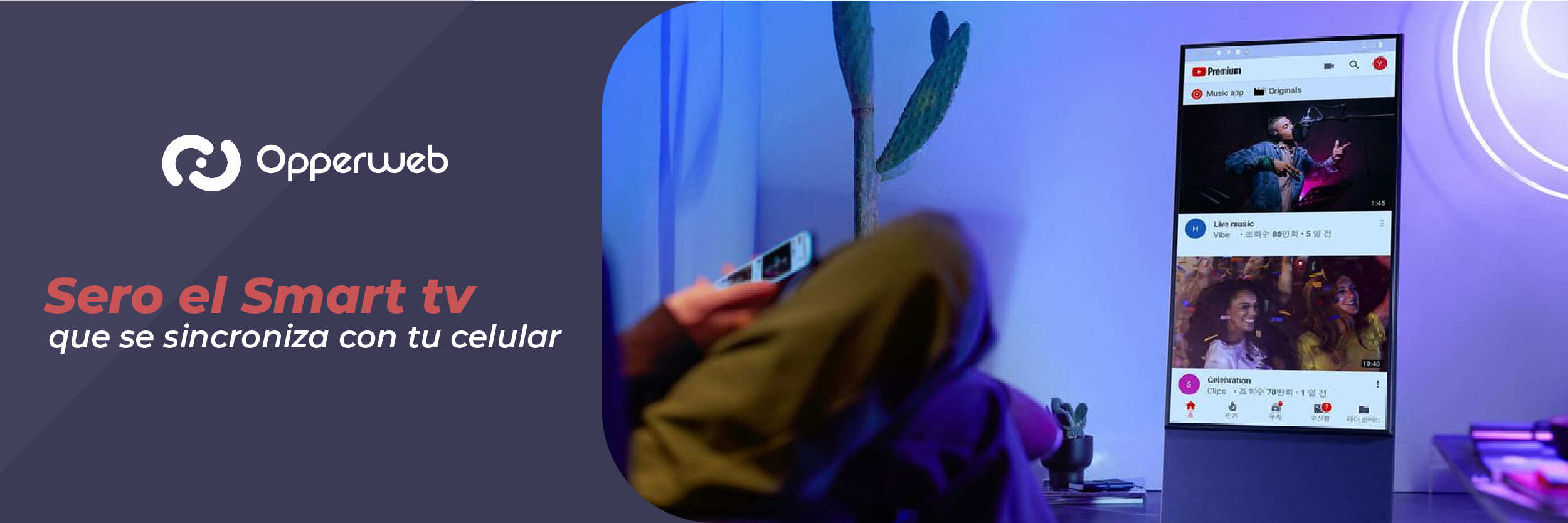
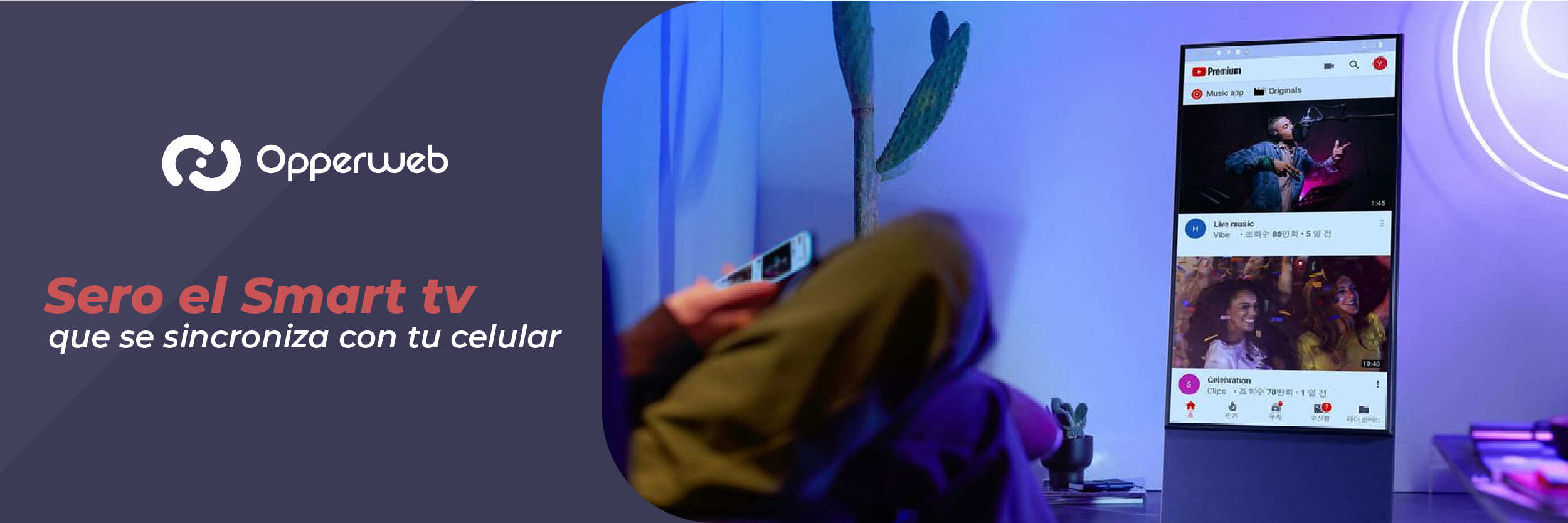
Las pantallas cada vez más nítidas llegaron para quedarse, y sin duda alguna son uno de los grandes protagonistas de la edición del Ces 2020. Cada Año los fabricantes más destacados de Tv presentan los mejores modelos que han ideado en el Consumer Electronics Show en las Vegas. Grandes Marcas destacaron en el desarrollo de pantallas este año Samsung, LG, Sony, Vizio, Samsung, LG, Sony, Vizio, TCL, destacando sus últimos avances en calidad de imagen y capacidad conectividad de los Smart tv. En 2020, el 8k dominó el espacio de los nuevos modelos presentados, aunque aún no dominan el mercado como los 4k Ultra HD tv que ya tienen un buen rato circulando, los nuevos 8k con sus capacidades maravillan a quienes los miran con su extraordinaria nitidez, y cómo mejoran la experiencia cuando usamos servicios por Streaming. Este año nos sentimos deslumbrados con las pantallas infinitas de Samsung, la definición en 8k, la tecnología microled, y con Sero el tv que se sincroniza con el Samsung galaxy, cambiando su orientación de pantalla según sea el contenido.Te contamos cuáles han sido catalogados como los mejores TV’s en el CES 2020, según Business Insider:
-
LG Signature RX
- Samsung Q950TS 8K QLED TV
-
Sony XBR Z8H 8K TV
-
TCL 8-Series 8K TV
-
Vizio 4K SmartCast OLED TV
-
LG GX Gallery Series 4K OLED TV
-
Samsung Sero 4K TV

Hogares Inteligentes la nueva generación de electrodomésticos
Este año el desarrollo de artículos inteligentes para el hogar, van desde cornetas, bombillos, lavadoras y hasta cepillos de dientes. Hay tanto que ver para lo que serán los nuevos hogares inteligentes con electrodomésticos conectados que nos facilitarnos la vida.
Los 5 más destacados en tecnologías para hogares más inteligentes
Samsung
El Refrigerador Family Hub de Samsung, tiene funciones inteligentes que automatizan la planificación de las comidas, apoyados en la inteligencia artificial incorporan las cámaras View Inside de Family Hub, que escanea automáticamente los productos dentro de su refrigerador, los identifica y envía actualizaciones sobre los artículos que quedan o que falta reponer e incluso te recomienda recetas en base a los ingredientes que tengas.LG
-
ThinQ Washer and dryer
-
Lg ThinQ home la puerta inteligente
Luces inteligentes
-
Nanoleaf Learning Series
Kohler –La nueva Generación de Grifería inteligente
-
Moxie
-
Aquifer Refine
Algunos de los Ganadores del Top Tech del Ces 2020
El CES cada año premia en distintas categorías los productos que considera mejor diseñados e innovadores, aquí les contamos algunos de los tantos ganadores que tuvieron el honor de recibir este premio:- TV: Samsung Q950TS 8K QLED TV
- Laptop: Lenovo ThinkPad X1 Fold
- Celular: Samsung Galaxy Note 10 Lite and S10 Lite
- Wearable: Suunto 7 smartwatch
- Tecnología de juegos: Alienware Concept UFO game console
- Tecnología para Casas inteligentes: August Wi-Fi Smart Lock
- Electrodoméstico de Cocina: Juno Chiller
- Artículo de Cuidado Personal: Colgate Plaqless Pro Toothbrush
- Electrodoméstico Pequeño: Samsung Cube Refrigerator
- Tecnología fitness: NURVV Run Smart Insoles
- Barras de Sonido (soundbar): TCL Alto 9+
- Cornetas: Belkin Soundform Elite Speaker
- Audifonos: Technics EAH-AZ70W True Wireless
- Cámara: Insta360 One R
- Tecnología para el cambio: Impossible Pork
- Montables: eBike Hydrofoiler XE-1 de Manta5
8 Tendencias del Diseño Web en 2018
28 julio, 2018
array(1) {
[0]=>
string(78) "Diseño"
}
diseño Web es una industria que tiene un crecimiento y evolución muy rápida, los estilos tal como la moda vienen, van y se renuevan regularmente.
2018 Sera un año de modernizar tendencias de estilos de diseño.
El Minimalismo y la simpleza llegaron para quedarse, sin embargo podremos ver como algunos looks que tanto nos gustaban se renovaran. Las nuevas tendencias en diseño web traen muchos cambios y avances.
Un diseño web creativo es vital pues ayuda a dirigir la atención y se complementa con un contenido construido inteligentemente, se recomienda que sea: simple, atractivo, funcional y futurista.
 Tendencias del diseño web en 2018 fuentes Bold y en Colores Vibrantes[/caption]
Tendencias del diseño web en 2018 fuentes Bold y en Colores Vibrantes[/caption]
 Tendencias del diseño web en 2018 Distribución Asimétrica del Espacio[/caption]
Tendencias del diseño web en 2018 Distribución Asimétrica del Espacio[/caption]
 Tendencias del diseño web en 2018 Diseños con Gradientes y SemiFlats[/caption]
Tendencias del diseño web en 2018 Diseños con Gradientes y SemiFlats[/caption]
 Tendencias del diseño web en 2018 Animaciones sutiles y activadas por scroll[/caption]
Tendencias del diseño web en 2018 Animaciones sutiles y activadas por scroll[/caption]
 Tendencias del diseño web en 2018 Búsqueda por voz y con Lenguaje Natural[/caption]
Tendencias del diseño web en 2018 Búsqueda por voz y con Lenguaje Natural[/caption]
 Tendencias del diseño web en 2018 Apps Progresivas[/caption]
Tendencias del diseño web en 2018 Apps Progresivas[/caption]
 Tendencias del diseño web en 2018 Fotos Originales[/caption]
Tendencias del diseño web en 2018 Fotos Originales[/caption]
 Tendencias del diseño web en 2018 Logos Responsivos[/caption]
Tendencias del diseño web en 2018 Logos Responsivos[/caption]
Leer Más
Tendencias del Diseño Web en 2018
1. Fuentes Bold y en Colores Vibrantes
Las Fuentes Bold y de tonos brillantes, se han vuelto una tendencia, debido a que el color incrementa en un 80 % la visibilidad, el uso de fuentes audaces con colores vibrantes captura rápidamente la atención de los usuarios, escoger esta gama de tonos da una sensación de frescura y además resultan ser más compatibles con los usuarios jóvenes. Cuando se trata de Fuentes en 2018, veremos entre más grandes y más bold más los diseñadores optan por usarlas, los diseñadores además cada vez más optan por darle toques artísticos, o fuentes muy grandes para destacarse los encabezados, y la novedad que comienza a hacerse tendencia el uso de fuentes helvéticas y algunas hechas a mano para personalizar el look de la web. [caption id="attachment_378" align="aligncenter" width="1024"] Tendencias del diseño web en 2018 fuentes Bold y en Colores Vibrantes[/caption]
Tendencias del diseño web en 2018 fuentes Bold y en Colores Vibrantes[/caption]
2. Distribución Asimétrica del Espacio
La disposición asimétrica del espacio surge como un estilo ultra moderno, en el 2018 y eso se puede ver con los cambios en la disposición del espacio neutro y en ocasiones irregular, además del nuevo sentido de la estética experimental. La era de la simetría perfecta terminó. Aunque en 2017 la tendencia era diseñar con simetría perfecta, dividiendo los elementos visuales mitad y mitad. Ahora los diseñadores dividen los elementos visuales en la pantalla de tal manera que la disposición de patrón asimétrico, organizado creando un balance adecuado de los elementos entre el espacio, el texto y demás elementos, para que el ojo del usuario se desplace a través del diseño y se sienta armonioso; además de estéticamente agradable. Para hacer que este concepto funcione, debe existir un balance entre los elementos del diseño de tal manera que no domine los espacios y el texto, cuidando que se cree un balance que ayude al desplazamiento del ojo a lo largo del diseño. Considerando que todo debe convivir en una grilla organizado de manera armónica, estética y de fácil lectura. [caption id="attachment_377" align="aligncenter" width="1024"] Tendencias del diseño web en 2018 Distribución Asimétrica del Espacio[/caption]
Tendencias del diseño web en 2018 Distribución Asimétrica del Espacio[/caption]
3. Diseños con gradientes y semiflats
El Flat design, está evolucionando y los gradientes los están haciendo lucir más moderno, estas mejoras denominadas por algunos como “flat 2.0” o “semi-flat design’’, esto se obtiene al usar gradientes y sombras combinados con una paleta de colores vibrantes y suaves; en retrospectiva, la profundidad lograda con este estilo de diseño es una herramienta valiosa para ayudar a los usuarios a comprender la jerarquía visual de los elementos en el diseño web, como por ejemplo : call to actions en pantalla, campos de entrada de data, y muchas otras funciones. Este estilo fue adoptado por varios líderes de la industria como Stripe e Instagram, que contribuyeron a solidificar su popularidad y traerlo de Nuevo al ruedo de una manera vibrante para mejorar el UI, Branding, fondos, y capas al diseñar. Gracias a los avances en las funcionalidades de los browsers, se ha notado como el diseño flat se ha revitalizado con gradientes y sombras, contribuyendo en 2018 a un look realista y muchos diseñadores lo usan para crear realismo y estilizar sus trabajos. Lo que más se impone es el uso de sombras en la comunidad de diseñadores para convertir un diseño flat en uno semiflat, usando las sombras y colores con pequeñas variaciones para destacar un elemento en particular que nos interesa por ejemplo:- Para destacar botones CTA (Call to action) de tal manera que incite a darle click.
- Para establecer una jerarquía visual entre los elementos
 Tendencias del diseño web en 2018 Diseños con Gradientes y SemiFlats[/caption]
Tendencias del diseño web en 2018 Diseños con Gradientes y SemiFlats[/caption]
4. Animaciones sutiles y activadas por Scroll
· Animaciones activadas por Scroll :
Las animaciones activadas por scroll comprometen y captan la atención de los usuarios además de ayudar a: contar una historia, revelar una información que queramos destacar, por ser un vehículo poderoso para captar leads y lograr conversiones por lo llamativo que es este formato.· Animaciones Sutiles:
Las pequeñas animaciones pueden sorprender y ser el deleite de los usuarios. Ellas pueden también ayudar a proveer información que guíe al usuario a sentirse atraído por el diseño, como por ejemplo: animaciones activadas al pasar el mouse por encima, Cinemagrafías (fotografías en las que ocurre una acción de movimiento menor y repetida), ilustraciones que pareciera que cobran vida. [caption id="attachment_379" align="aligncenter" width="1024"] Tendencias del diseño web en 2018 Animaciones sutiles y activadas por scroll[/caption]
Tendencias del diseño web en 2018 Animaciones sutiles y activadas por scroll[/caption]
5. Búsquedas por voz y con lenguaje Natural
El futuro de la web no es 100 % visual, una parte será audible. Desde diseñar interfaces que puedan escuchar y entender comandos activados por voz, hasta incorporar términos de búsqueda que emulan el lenguaje natural, en un tiempo cercano ,integrar la voz y el lenguaje serán una necesidad que imperará en el diseño de proyectos web. [caption id="attachment_380" align="aligncenter" width="1024"] Tendencias del diseño web en 2018 Búsqueda por voz y con Lenguaje Natural[/caption]
Tendencias del diseño web en 2018 Búsqueda por voz y con Lenguaje Natural[/caption]
6. Apps Progresivas
Son una experiencia que combina lo mejor de los sitios web y las mejores características de una aplicación nativa pero en la web. Son muy populares además de tener muchas ventajas, tales como: se cargan rápidamente, incluso con redes débiles, envía notificaciones push relevantes, tienen algunas animaciones y transiciones, pueden cargarse offline, cargarse en la pantalla principal y más. En la actualidad, las apps progresivas, son soportadas completamente por los navegadores como: Chrome, Opera y Firefox con casi todas sus funciones. Incluso Microsoft Edge está trabajando en ellas. [caption id="attachment_381" align="aligncenter" width="1024"] Tendencias del diseño web en 2018 Apps Progresivas[/caption]
Tendencias del diseño web en 2018 Apps Progresivas[/caption]
7. Fotos Originales
El uso de fotografías de la vida real comenzó a crecer en 2017 y lo hará aún más en 2018, debido a que las marcas buscan humanizar y conectar con sus seguidores y los diseñadores buscan librar el mundo de las fotografías de stock que no se acercan a la realidad. Hay muchos fotógrafos que se dedican y ayudan a crear recursos con fotos ideales para posicionar nuestras marcas en social media y darle una mejor apariencia a los websites que diseñamos. Como dice el dicho : ''una imagen vale más que mil palabras'' y un mensaje bien representado a través de una foto permanecerá por más tiempo en la mente de los usuarios. [caption id="attachment_382" align="aligncenter" width="1024"] Tendencias del diseño web en 2018 Fotos Originales[/caption]
Tendencias del diseño web en 2018 Fotos Originales[/caption]
8. Logos Responsivos
Hace unos años atrás, el tema de que los websites fueran responsivos era una novedad, algo que pocos hacían. El diseño responsivo ha evolucionado a medida que Google ha impuesto su política “ Mobile first ” los diseñadores web se han adaptado a este cambio, y lo han trasladado al diseño de logos también, gracias a Google en 2018 los sitios responsivos y logos, les están sirviendo a las marcas para tener presencia en su audiencia en sus dispositivos móviles, por esto las marcas están reduciendo el tamaño de sus logos y creando versiones pequeñas que se fijen en la mente de los consumidores, algo que vemos que en este año se impone más y más. [caption id="attachment_383" align="aligncenter" width="1024"] Tendencias del diseño web en 2018 Logos Responsivos[/caption]
Tendencias del diseño web en 2018 Logos Responsivos[/caption]
¿Estás listo para el diseño web en 2018?
2018 es un año de sorpresas en el mundo gráfico vemos como se ha revitalizado, y las tendencias van desde el diseño flat a las animaciones, ya no existen patrones rígidos lo que lo hace cada vez más interesante. Esto coloca foco de las marcas en destacar sus individualidades y originalidad, lo que inyecta un poco de frescura a los antiguos estilos y les da la oportunidad de renovarse para captar la atención de la audiencia. De modo que es momento de atreverse a innovar y hacer de 2018 el año de la liberación de la creatividad. ]]>
SUSCRIBETE A NUESTRO BOLETÍN
[email-subscribers-form id="1"]
PROMETEMOS NO ENVIAR SPAM NI COMPARTIR TU EMAIL
ESTRATÉGICOS ALIADOS
¡Contáctanos y hagámoslo realidad!