
El Rebranding de Opperweb,refleja nuestra cultura corporativa
28 junio, 2019
array(1) {
[0]=>
string(83) "Marketing"
}
Hacer el rebranding de opperweb, implicó cambios de todo tipo, desde agregar o descartar servicios,cambio de imagen corporativa, pasando por el proceso de adaptarnos a los cambios del mercado,y redefinir objetivos para lograr un crecimiento exponencial. Esto fue un proceso, que nos tomó tiempo y valió la pena cada paso del proceso.
En Opperweb no le tenemos miedo a los cambios y estamos en constante crecimiento e innovando. Decidimos cambiar para adaptarnos a las necesidades del exigente mercado colombiano y aplicamos rebranding para modernizarnos, te contaremos cómo llevamos el proceso.
Sigue leyendo y te enterarás.

 Les contamos a continuación cómo desarrollamos el proceso de rebranding en dos etapas:
Les contamos a continuación cómo desarrollamos el proceso de rebranding en dos etapas:

Leer Más

¿Por qué hicimos rebranding en Opperweb?
En Opperweb,estamos atentos a los cambios del mercado colombiano y latinoamericano,y nos dimos cuenta que era necesario que nosotros como marca nos acoplamos a las nuevas tendencias de diseño web e imagen de marca. Así como lo hacen grandes marcas, han tomado la decisión de rediseñar su imagen para reflejar su evolución, como: pepsi, mastercard, nike, facebook, starbucks y muchas otras. Nosotros también lo hicimos, de manera tal que el logo de Opperweb, sea el reflejo de nuestra cultura corporativa. En el proceso de rebranding nuestros clientes fueron nuestra principal inspiración,gracias a ustedes crecimos sostenidamente en el tiempo, nuestro equipo se repotencio profesionalmente para afrontar los retos que están porvenir,hemos logrado tener un crecimiento sostenido desde que iniciamos operaciones. El progreso que logramos como empresa, también ha llegado a nuestros servicios para cumplir con los parámetros de calidad y gestión que merecen nuestros clientes. Les contamos a continuación cómo desarrollamos el proceso de rebranding en dos etapas:
Les contamos a continuación cómo desarrollamos el proceso de rebranding en dos etapas:
1.Cambiando el Logo Opperweb
¿Que inspiró el nuevo logo ?
En el diseño del nuevo logo nos atrevemos a ir más allá,creando un imagotipo moderno, siguiendo la tendencia actual de un diseño minimalista, sin sacrificar la estética visual. El desarrollo del logo está basado en:- Nuestra cultura corporativa
- Los valores que tenemos como empresa
- Los factores que nos diferencian de la competencia.
Desarrollando el concepto del nuevo logo
Gráficamente enlazamos las dos ‘‘C’’ del lema de opperweb, alrededor de un punto que representa los proyectos de los clientes cuando llegan sin forma a nuestras manos, la visión es que ambas C moldean los proyectos en función de que tengan resultados exitosos gracias a nuestra gestión.Eligiendo los Colores adecuados
Los colores que hemos elegido para el rebranding de opperweb, los seleccionamos cuidadosamente pensando en conceptualizar los cambios que venimos desarrollando en la marca, y los arquetipos de marca en los que encajamos. La paleta de colores elegida es la combinación de tonos de rojo, morado y naranja, que se fusionan en el logo para representar la naturaleza creativa, el dinamismo de la empresa, y a su vez el empeño por lograr como equipo construir soluciones efectivas, para nuestros aliados comerciales y clientes.
2. Modernizando el estilo de Diseño web
En la renovación del sitio web cambiamos a nivel diseño para estar acorde a las nuevas tendencias, creando una estructura que demuestre el nivel de experticia y capacidades que tenemos. El sitio web, está desarrollado en Wordpress, el cms más usado y popular del mundo, en el que somos expertos, con una plantilla creada desde cero, su diseño lo pensamos con un diseño creativo, fresco y actual para facilitar la experiencia de navegabilidad nuestros visitantes con:- Animaciones atractivas.
- Guías con flechas para guiarte en las secciones del sitio web.
- Un menú amigable y dinámico para la versión móvil.
-
Servicios
-
Casos de éxito
-
Blog
El Rebranding una oportunidad de crecimiento para Opperweb
Este rebranding significa para nosotros un gran paso, una nueva etapa creativa, donde mostramos la cultura corporativa de opperweb, el trabajo que coordinamos con el equipo de trabajo y la calidad del trabajo que realizamos día a día con mística, y las ganas de dar lo mejor a los clientes que nos brindan su confianza. Así que te invitamos a que veas nuestro nuevo sitio web y conozcas la variedad de servicios que tenemos para tu empresa o agencia, contactanos y daremos respuesta a tus requerimientos. ¿Te atreverías a hacer rebranding a tu marca?Por qué cuidar la experiencia del usuario en nuestra página web
17 noviembre, 2018
array(1) {
[0]=>
string(93) "Desarrollo web"
}
Cada vez que alguien sueña con crear una página web imagina que su página es la favorita de millones de internautas, que pasan largos minutos, quizás horas, navegando y disfrutando de sus contenidos. Esa etapa del sueño tiene que ver con algo muy real: la experiencia del usuario.
La experiencia del usuario (o UX por sus siglas en inglés User eXperience) aunque va de la mano con la usabilidad web de un sitio son conceptos diferentes. Muy afines e interrelacionados, pero diferentes.
Tan relacionados están, que quien acuñó el término, Don Norman, es cofundador junto con Jackob Nielsen, el llamado padre de la usabilidad web, de Nielsen Norman Group, la firma de consultoría e investigación sobre la experiencia del usuario más prestigiosa del planeta. Una interesante coincidencia que poco tiene de azarosa o casual.

Leer Más

¿Cómo entender la experiencia del usuario?
Efectivamente, en el éxito de una página web privan varias razones. Una es el tiempo de navegación. También es importante el uso que se hace de la página y la interacción con los contenidos. Lo más probable ante un usuario que invierte su tiempo en un sitio es que su experiencia sea grata y satisfactoria. Y es que la experiencia del usuario tiene que ver con la percepción que tienen los usuarios de tu sitio web. En esa valoración hay elementos muy concretos como estética y funcionalidad. Sin embargo, también intervienen aspectos más intangibles que tiene que ver con emociones, experiencias previas y el contexto. La experiencia que brinde un desarrollo web puede ser positiva o negativa, a partir de la valoración que el usuario haga de distintos elementos o factores que confluyen en la interacción de los usuarios con el dispositivo, la aplicación o la página web.Experiencia del usuario y usabilidad web van de la mano
Esta percepción del usuario tiende a confundirse o fusionarse con la usabilidad web, porque están íntimamente ligadas. La usabilidad tiene que ver con la facilidad de uso que ofrece un software o desarrollo web. Para lograr una usabilidad óptima, el diseñador web tendrá en su mente la experiencia del usuario. Mientras más fácil, intuitiva, menos posibilidades de cometer errores sea el uso y la navegación de una página web o de una aplicación web, la experiencia del usuario tenderá a ser positiva. Cuando se contrata un desarrollo web se hace con un fin. Una tienda online vende productos. Un coach motivacional ofrece sus consultas. Una inmobiliaria promociona inmuebles que están en venta. Un restaurante divulga cuáles son sus platillos estrella o sus promociones para fechas especiales. Si la experiencia del usuario de cada uno de estos sitios web es positiva, este usuario estará más cerca de convertirse en un cliente de los productos o servicios que el propietario de la página ofrece. Una experiencia es negativa seguramente alejará a tus usuarios de tu negocio.¿Cómo lograr una experiencia positiva en el usuario?
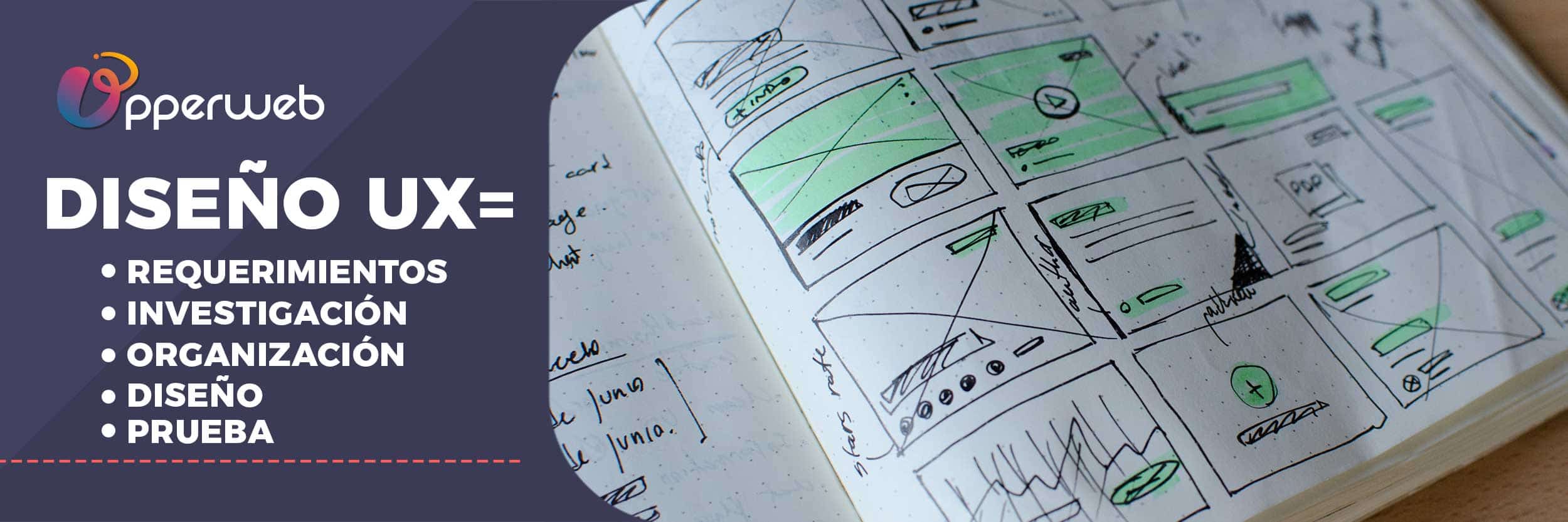
En la experiencia del usuario confluyen muchos factores, desde los individuales intrínsecos a cada persona, las expectativas y experiencias previas; pasando por culturales, sociales, el entorno donde se inserta cada usuario; hasta llegar a los relativos al producto en sí mismo. En el diseño de experiencia del usuario, o diseño UX, se busca crear productos que resuelvan o satisfagan necesidades concretas de los usuarios finales de cada producto. El objetivo es lograr la mejor experiencia de uso posible con un esfuerzo mínimo. Para ello, en el diseño de tu sitio o aplicación web, el diseño UX toma decisiones en función de las necesidades, motivaciones, expectativas y capacidades del usuario, los objetivos del negocio y las limitaciones técnicas existentes. Para lograr un desarrollo que capture las mejores expectativas de tus usuarios, el proveedor de tu desarrollo web seguirá un proceso de diseño UX que ejecuta las siguientes acciones:- Interpreta los requerimientos del cliente.
- Conoce detalladamente a los usuarios finales. Para ello, se puede usar investigación cualitativa o cuantitativa.
- Organiza toda la información obtenida para convertirla en un producto.
- Diseña un producto que resuelva las necesidades tanto del cliente como de los usuarios a los que aspira llegar.
- Pone a prueba lo diseñado. Mediante test o pruebas al producto mide la experiencia del usuario y haz los correctivos que sean necesarios.
¿Por qué la página de mi negocio necesita de la usabilidad web?
6 octubre, 2018
array(1) {
[0]=>
string(93) "Desarrollo web"
}
tan importante como esos elementos es la usabilidad web.
¿A qué se refiere exactamente? Tan sencillo como que el diseño web tiene que garantizar que la página web sea amigable para el usuario, que este pueda recorrerla y encuentre con facilidad lo que está buscando. En otras palabras, que se cumpla el objetivo para el que fue creada la página.
Cuando el diseño de la página web de tu negocio está pensado en función de satisfacer las necesidades de tu usuario y potencial cliente, puedes tener la tranquilidad de que tu sitio logrará posicionar tu marca e impulsar tus ventas.
Si por el contrario, hay problemas de usabilidad, la página no logra retener a tus clientes, menos aún captar su intención de compra, es el momento de revisar de nuevo cómo se hizo el desarrollo web y aplicar los correctivos que sean necesarios.


Leer Más

Jackob Nielsen y la usabilidad web
Jackon Nielsen es catalogado como “el rey” o “el gurú” de la usabilidad web. El epíteto usado por infinidad de medios de relevancia mundial no es en balde. Este ingeniero con PhD en interacción humano-computadora ha impulsado el movimiento de la “ingeniería de la usabilidad”. El propósito: lograr que internet sea fácil de usar. Autor de 12 libros e infinidad de artículos sobre el tema, así como de varios métodos para evaluar la usabilidad web de las páginas, nadie en el planeta sabe tanto sobre cómo lograr que las páginas sean amigables. Nielsen dice que los usuarios web son implacables, y a medida que aumenta su experiencia con internet, más implacables son. ¿Por qué? Porque las páginas existen para atender necesidades de los usuarios. Cuando la página no logra satisfacer ese objetivo rápida y fácilmente, se habrá perdido todo el esfuerzo, tiempo y dinero que se ha invertido. Si después del segundo o tercer clic el usuario no llega a lo que busca y se sale, hay que tomar medidas y aplicar correctivos. Para un negocio que está desarrollando una presencia on line es fundamental contar con una usabilidad web incuestionable. Si vas a recurrir al marketing digital para dar a conocer tu oferta de productos o servicios, necesitas un sitio web que literalmente atrape a tus usuarios y los mantenga interesados hasta el punto en que decidan a comprar tus productos o contratar tus servicios.Cómo mejorar la experiencia del usuario
Los principios de usabilidad web definidos por Jackob Nielsen son fundamentales para mejorar la experiencia de tu usuario. No son solo principios filosóficos. Cuando vas a desarrollar un sitio web o una tienda on line debes lograr que la experiencia de tu usuario sea fácil y amable.Principios claves
- Informa a tu usuario cuál es el estatus de cualquier interacción que tenga con tu sistema. ¿Tu usuario llenó un formulario? Avísale si lo hizo correctamente, por ejemplo.
- Presenta los contenidos en una estructura lógica, que sea fácilmente comprensible por cualquier usuario, desde el experto hasta el novato.
- Brinda control y libertad a tu usuario. Cualquiera comete errores llenando los datos de un perfil o seleccionando productos en un carrito de compras. Dale a tu cliente la posibilidad de borrar o corregir lo que haya quedado mal.
- Sigue estándares. Si tu cliente quiere eliminar un producto de su carro de compras el mejor ícono es un cesto de la basura. Olvídate de inventar un ícono especial que no se entienda o que confunda a tu usuario.
- Ayuda a tu usuario a no cometer errores. Puedes tener dos casillas para que confirme su dirección de correo electrónico. También establece mecanismos de comprobación de datos en tiempo real.
- Diseña una interfase intuitiva, flexible y eficiente. Rápidamente el usuario debe aprender a navegar en tu sitio. Ofrécele un navegador interno. Tu página tiene que ser fácil de usar por todo tipo de usuarios, los expertos y los novatos.
- Prefiere diseños limpios y que la página cargue con rapidez. Elimina lo innecesario y los enlaces rotos, lo que retrasa la navegación u obstaculiza la llegada del usuario a su objetivo atenta contra la usabilidad web.
- Utiliza un lenguaje entendible por todos. En vez de que aparezca un error 404, ofrece disculpas a tu usuario porque la página no fue encontrada y ofrece alguna alternativa.
- Aunque tu página sea fácil de usar, ofrece siempre ayuda extra a tus clientes. Agrega un ícono de interrogación para ir hacia un centro de atención al cliente, una página de preguntas frecuentes, un minitour o un manual de funcionamiento.

Errores comunes de usabilidad
- Mala organización de los contenidos: si al segundo o tercer clic tu usuario no encontró lo que busca, lo estás alejando.
- No proporciona una navegación intuitiva: si el usuario necesita una explicación para navegar por tu sitio, no lo hiciste bien.
- No cuenta con un buscador visible: tienes que ayudar a tu usuario a encontrar lo que busca.
- Hay enlaces rotos o páginas no desarrolladas: denota descuido y afecta tu credibilidad.
- Formularios que solicitan más información de la necesaria: despiertas desconfianza hacia tu producto o marca.
- Áreas de clics confusas: botones muy pequeños que no son prácticos en dispositivos móviles.
- Mal uso de los colores: dificultan la lectura de tus contenidos.
- Saturación de información: dificulta la comprensión, aturde o cansa a tus usuarios.
- Obligar al usuario a ver una reproducción automática de videos: consumen tiempo, datos y dinero de tus usuarios.
- Descuidar la velocidad de carga: imperdonable tanto para Google como para los usuarios.
Comentario final
Si has investigado para lograr el SEO correcto, has invertido en un desarrollo web y en tu plataforma en WordPress, imágenes y diseño, no puedes darte el lujo de que tu potencial cliente no entienda o le resulte difícil llegar hasta tus productos o servicios y, en consecuencia, abandone tu página. En lo que diseñas el sitio de tu negocio, la usabilidad web debe estar entre tus prioridades. Ignorar esto concepto, puede tener el elevadísimo costo de espantar usuarios y potenciales clientes.]]>Aplicaciones Web Progresivas: una alternativa con potencial
14 septiembre, 2018
array(1) {
[0]=>
string(73) "Apps"
}
Los usuarios de tabletas o teléfonos inteligentes prefieren navegar 4 veces más por páginas web que por aplicaciones. Una proporción que seguramente impulsó a Google para proponer este cambio del diseño web responsivo al progresivo.
Las PWA aprovechan la tecnología desarrollada por los navegadores para ofrecer una experiencia similar a las aplicaciones nativas. Suena tan sencillo que ya las Aplicaciones Web Progresivas deberían dominar el mercado de las aplicaciones.
Lo cierto es que el crecimiento apenas se ha impulsado en 2018. Gigantes como la NASA, The Washington Post, The Financial Times, Flipboard, Telegram, Lancome, Tinder, Starbucks, Pinterest y Twitter, ya han incursionado en el mundo de las PWA, pero hay camino por recorrer, a pesar de las notables ventajas que ofrecen.
 Aplicaciones Web Progresivas: tendencia del 2018[/caption]
Aplicaciones Web Progresivas: tendencia del 2018[/caption]

Leer Más
¿Qué son las Aplicaciones Web Progresivas?
La PWA es una web que se comporta como las aplicaciones nativas. Eso es posible ya que incorpora las últimas tecnologías desarrolladas por los navegadores más importantes. Estas tecnologías son:- Diseño web responsivo. Se adapta a los distintos tamaños de las pantallas de todo tipo de dispositivos.
- Service worker. Lo que le permite trabajar sin conexión a internet y actualizarse sin pasar por tiendas de aplicaciones.
- App Shell. Patrón de desarrollo que separa la aplicación entre contenido y funcionalidad, lo que facilita se cargue con mayor rapidez.
- Manifiesto de aplicación. Un archivo que permite anclar la PWA al inicio desde el navegador, para poder acceder a ella directamente.
 Aplicaciones Web Progresivas: tendencia del 2018[/caption]
Aplicaciones Web Progresivas: tendencia del 2018[/caption]
¿Qué ventajas ofrecen las PWA?
- Funcionan incluso off line. Lo que es una gran noticia para cuando las condiciones de internet son inestables o para ahorrar el plan de datos.
- Son similares en estilo e interacción a las aplicaciones nativas. Lo que supone que la adaptación de tus posibles usuarios será relativamente rápida.
- Cuenta con notificaciones push, una ventaja sobre las precedentes aplicaciones web, que además permite fidelizar a tus usuarios.
- Fácil instalación y su uso es intuitivo. Ya no hay que ir a las tiendas de aplicaciones, ni seguir pasos para la instalación, ya que se instalan en la pantalla de inicio, como las aplicaciones nativas.
- Ofrecen seguridad de conexión, ya que se conectan vía https, con lo que la información enviada permanece encriptada. Si tienes una tienda on line, esto te interesa.
- Se pueden encontrar desde cualquier navegador y se pueden enlazar con otras aplicaciones, tan simple como compartiendo su url.
- Las PWA se carga directamente desde la web, lo que es una ventaja sobre las aplicaciones nativas o híbridas que pierden hasta 20% de los usuarios potenciales en cada paso de instalación.
¿El diseño web evoluciona hacia las Aplicaciones Web Progresivas?
Pero no todo son ventajas. También hay unos puntos en contra. Hasta la fecha, solo Chrome, Firefox y Opera soportan las PWA. Lo que pone a los propietarios de sitios web a evaluar si migrar supone dejar fuera a los usuarios de otros sistemas. Igualmente ocurre con los usuarios de Iphone, quienes todavía no podrán disfrutar de estas aplicaciones. El service worker que hace posible el desempeño de las PWA, no estará disponible en el motor de Safari en iOS, sino hasta el año 2022, aproximadamente, según han informado. A pesar del impulso que durante 2018 las PWA han recibido de Google, Microsoft y Apple, el desarrollo de una PWA es más costoso que un sitio web, lo que hace dudar a los que inician un negocio. Igualmente, en función del tipo de contenidos y el tipo de público determinarán la decisión de desarrollar este tipo de aplicación. Por ejemplo: si la audiencia de un negocio usa mayoritariamente Iphone, no tendrá sentido tener una PWA, pues sus ventajas no serán apreciables.
El potencial de las PWA para el ecommerce
El diseño web progresivo ofrece una oportunidad para los negocios de comercio electrónico que muchos ya están aprovechando. Los datos enviados a través de las PWA están encriptados, los usuarios pueden cargar rápido la aplicación, incluso sin conexión, y desarrollarlas es menos costoso que una aplicación nativa. Esas ventajas ya están siendo utilizadas por importantes plataformas de ecommerce, que han visto crecer su número de clientes y de transacciones gracias a la adopción de las Aplicaciones Web Progresivas. Para muestra: AlíExpress, Alibaba, Jumia, 5 miles y FlipKart. Las pymes y los emprendedores pueden tener en la PWA la oportunidad para crecer y captar clientes que estaban esperando. Si aún no has desarrollado un sitio web, puedes optar por una solución móvil. La PWA combina las bondades de la página web más las de las aplicaciones móviles para fidelizar clientes, lo que supone un ahorro de costos con grandes beneficios.En síntesis
Todavía falta camino por recorrer en la consolidación del diseño web progresivo. Sin embargo, la senda está trazada para que sea el próximo paso en la evolución de las soluciones móviles para los negocios, incluido el tuyo. ¿Interesado en una PWA para tu negocio? Déjanos conocer tu opinión. ]]>8 Tendencias del Diseño Web en 2018
28 julio, 2018
array(1) {
[0]=>
string(78) "Diseño"
}
diseño Web es una industria que tiene un crecimiento y evolución muy rápida, los estilos tal como la moda vienen, van y se renuevan regularmente.
2018 Sera un año de modernizar tendencias de estilos de diseño.
El Minimalismo y la simpleza llegaron para quedarse, sin embargo podremos ver como algunos looks que tanto nos gustaban se renovaran. Las nuevas tendencias en diseño web traen muchos cambios y avances.
Un diseño web creativo es vital pues ayuda a dirigir la atención y se complementa con un contenido construido inteligentemente, se recomienda que sea: simple, atractivo, funcional y futurista.
 Tendencias del diseño web en 2018 fuentes Bold y en Colores Vibrantes[/caption]
Tendencias del diseño web en 2018 fuentes Bold y en Colores Vibrantes[/caption]
 Tendencias del diseño web en 2018 Distribución Asimétrica del Espacio[/caption]
Tendencias del diseño web en 2018 Distribución Asimétrica del Espacio[/caption]
 Tendencias del diseño web en 2018 Diseños con Gradientes y SemiFlats[/caption]
Tendencias del diseño web en 2018 Diseños con Gradientes y SemiFlats[/caption]
 Tendencias del diseño web en 2018 Animaciones sutiles y activadas por scroll[/caption]
Tendencias del diseño web en 2018 Animaciones sutiles y activadas por scroll[/caption]
 Tendencias del diseño web en 2018 Búsqueda por voz y con Lenguaje Natural[/caption]
Tendencias del diseño web en 2018 Búsqueda por voz y con Lenguaje Natural[/caption]
 Tendencias del diseño web en 2018 Apps Progresivas[/caption]
Tendencias del diseño web en 2018 Apps Progresivas[/caption]
 Tendencias del diseño web en 2018 Fotos Originales[/caption]
Tendencias del diseño web en 2018 Fotos Originales[/caption]
 Tendencias del diseño web en 2018 Logos Responsivos[/caption]
Tendencias del diseño web en 2018 Logos Responsivos[/caption]
Leer Más
Tendencias del Diseño Web en 2018
1. Fuentes Bold y en Colores Vibrantes
Las Fuentes Bold y de tonos brillantes, se han vuelto una tendencia, debido a que el color incrementa en un 80 % la visibilidad, el uso de fuentes audaces con colores vibrantes captura rápidamente la atención de los usuarios, escoger esta gama de tonos da una sensación de frescura y además resultan ser más compatibles con los usuarios jóvenes. Cuando se trata de Fuentes en 2018, veremos entre más grandes y más bold más los diseñadores optan por usarlas, los diseñadores además cada vez más optan por darle toques artísticos, o fuentes muy grandes para destacarse los encabezados, y la novedad que comienza a hacerse tendencia el uso de fuentes helvéticas y algunas hechas a mano para personalizar el look de la web. [caption id="attachment_378" align="aligncenter" width="1024"] Tendencias del diseño web en 2018 fuentes Bold y en Colores Vibrantes[/caption]
Tendencias del diseño web en 2018 fuentes Bold y en Colores Vibrantes[/caption]
2. Distribución Asimétrica del Espacio
La disposición asimétrica del espacio surge como un estilo ultra moderno, en el 2018 y eso se puede ver con los cambios en la disposición del espacio neutro y en ocasiones irregular, además del nuevo sentido de la estética experimental. La era de la simetría perfecta terminó. Aunque en 2017 la tendencia era diseñar con simetría perfecta, dividiendo los elementos visuales mitad y mitad. Ahora los diseñadores dividen los elementos visuales en la pantalla de tal manera que la disposición de patrón asimétrico, organizado creando un balance adecuado de los elementos entre el espacio, el texto y demás elementos, para que el ojo del usuario se desplace a través del diseño y se sienta armonioso; además de estéticamente agradable. Para hacer que este concepto funcione, debe existir un balance entre los elementos del diseño de tal manera que no domine los espacios y el texto, cuidando que se cree un balance que ayude al desplazamiento del ojo a lo largo del diseño. Considerando que todo debe convivir en una grilla organizado de manera armónica, estética y de fácil lectura. [caption id="attachment_377" align="aligncenter" width="1024"] Tendencias del diseño web en 2018 Distribución Asimétrica del Espacio[/caption]
Tendencias del diseño web en 2018 Distribución Asimétrica del Espacio[/caption]
3. Diseños con gradientes y semiflats
El Flat design, está evolucionando y los gradientes los están haciendo lucir más moderno, estas mejoras denominadas por algunos como “flat 2.0” o “semi-flat design’’, esto se obtiene al usar gradientes y sombras combinados con una paleta de colores vibrantes y suaves; en retrospectiva, la profundidad lograda con este estilo de diseño es una herramienta valiosa para ayudar a los usuarios a comprender la jerarquía visual de los elementos en el diseño web, como por ejemplo : call to actions en pantalla, campos de entrada de data, y muchas otras funciones. Este estilo fue adoptado por varios líderes de la industria como Stripe e Instagram, que contribuyeron a solidificar su popularidad y traerlo de Nuevo al ruedo de una manera vibrante para mejorar el UI, Branding, fondos, y capas al diseñar. Gracias a los avances en las funcionalidades de los browsers, se ha notado como el diseño flat se ha revitalizado con gradientes y sombras, contribuyendo en 2018 a un look realista y muchos diseñadores lo usan para crear realismo y estilizar sus trabajos. Lo que más se impone es el uso de sombras en la comunidad de diseñadores para convertir un diseño flat en uno semiflat, usando las sombras y colores con pequeñas variaciones para destacar un elemento en particular que nos interesa por ejemplo:- Para destacar botones CTA (Call to action) de tal manera que incite a darle click.
- Para establecer una jerarquía visual entre los elementos
 Tendencias del diseño web en 2018 Diseños con Gradientes y SemiFlats[/caption]
Tendencias del diseño web en 2018 Diseños con Gradientes y SemiFlats[/caption]
4. Animaciones sutiles y activadas por Scroll
· Animaciones activadas por Scroll :
Las animaciones activadas por scroll comprometen y captan la atención de los usuarios además de ayudar a: contar una historia, revelar una información que queramos destacar, por ser un vehículo poderoso para captar leads y lograr conversiones por lo llamativo que es este formato.· Animaciones Sutiles:
Las pequeñas animaciones pueden sorprender y ser el deleite de los usuarios. Ellas pueden también ayudar a proveer información que guíe al usuario a sentirse atraído por el diseño, como por ejemplo: animaciones activadas al pasar el mouse por encima, Cinemagrafías (fotografías en las que ocurre una acción de movimiento menor y repetida), ilustraciones que pareciera que cobran vida. [caption id="attachment_379" align="aligncenter" width="1024"] Tendencias del diseño web en 2018 Animaciones sutiles y activadas por scroll[/caption]
Tendencias del diseño web en 2018 Animaciones sutiles y activadas por scroll[/caption]
5. Búsquedas por voz y con lenguaje Natural
El futuro de la web no es 100 % visual, una parte será audible. Desde diseñar interfaces que puedan escuchar y entender comandos activados por voz, hasta incorporar términos de búsqueda que emulan el lenguaje natural, en un tiempo cercano ,integrar la voz y el lenguaje serán una necesidad que imperará en el diseño de proyectos web. [caption id="attachment_380" align="aligncenter" width="1024"] Tendencias del diseño web en 2018 Búsqueda por voz y con Lenguaje Natural[/caption]
Tendencias del diseño web en 2018 Búsqueda por voz y con Lenguaje Natural[/caption]
6. Apps Progresivas
Son una experiencia que combina lo mejor de los sitios web y las mejores características de una aplicación nativa pero en la web. Son muy populares además de tener muchas ventajas, tales como: se cargan rápidamente, incluso con redes débiles, envía notificaciones push relevantes, tienen algunas animaciones y transiciones, pueden cargarse offline, cargarse en la pantalla principal y más. En la actualidad, las apps progresivas, son soportadas completamente por los navegadores como: Chrome, Opera y Firefox con casi todas sus funciones. Incluso Microsoft Edge está trabajando en ellas. [caption id="attachment_381" align="aligncenter" width="1024"] Tendencias del diseño web en 2018 Apps Progresivas[/caption]
Tendencias del diseño web en 2018 Apps Progresivas[/caption]
7. Fotos Originales
El uso de fotografías de la vida real comenzó a crecer en 2017 y lo hará aún más en 2018, debido a que las marcas buscan humanizar y conectar con sus seguidores y los diseñadores buscan librar el mundo de las fotografías de stock que no se acercan a la realidad. Hay muchos fotógrafos que se dedican y ayudan a crear recursos con fotos ideales para posicionar nuestras marcas en social media y darle una mejor apariencia a los websites que diseñamos. Como dice el dicho : ''una imagen vale más que mil palabras'' y un mensaje bien representado a través de una foto permanecerá por más tiempo en la mente de los usuarios. [caption id="attachment_382" align="aligncenter" width="1024"] Tendencias del diseño web en 2018 Fotos Originales[/caption]
Tendencias del diseño web en 2018 Fotos Originales[/caption]
8. Logos Responsivos
Hace unos años atrás, el tema de que los websites fueran responsivos era una novedad, algo que pocos hacían. El diseño responsivo ha evolucionado a medida que Google ha impuesto su política “ Mobile first ” los diseñadores web se han adaptado a este cambio, y lo han trasladado al diseño de logos también, gracias a Google en 2018 los sitios responsivos y logos, les están sirviendo a las marcas para tener presencia en su audiencia en sus dispositivos móviles, por esto las marcas están reduciendo el tamaño de sus logos y creando versiones pequeñas que se fijen en la mente de los consumidores, algo que vemos que en este año se impone más y más. [caption id="attachment_383" align="aligncenter" width="1024"] Tendencias del diseño web en 2018 Logos Responsivos[/caption]
Tendencias del diseño web en 2018 Logos Responsivos[/caption]
¿Estás listo para el diseño web en 2018?
2018 es un año de sorpresas en el mundo gráfico vemos como se ha revitalizado, y las tendencias van desde el diseño flat a las animaciones, ya no existen patrones rígidos lo que lo hace cada vez más interesante. Esto coloca foco de las marcas en destacar sus individualidades y originalidad, lo que inyecta un poco de frescura a los antiguos estilos y les da la oportunidad de renovarse para captar la atención de la audiencia. De modo que es momento de atreverse a innovar y hacer de 2018 el año de la liberación de la creatividad. ]]>Opperweb inició operaciones: ¡Bienvenidos!
19 octubre, 2017
array(1) {
[0]=>
string(93) "Desarrollo web"
}
Tu negocio necesita presencia online
Los consumidores compran cada vez más en tiendas online, conocen e interactúan con sus marcas preferidas a través de las redes sociales, buscan un dato en internet antes de llamar por teléfono. Si tu negocio no es ubicable en internet es como si no existiera. Si tus potenciales clientes no te encuentran, se pueden dirigir hacia tu competencia. ¿Es eso lo que quieres?
Bill Gates, el conocido fundador de Microsoft, sentenció en la década de los 80 una máxima que hoy, 40 años después, está más vigente que nunca: “Si tu negocio no está en internet, tu negocio no existe”. Efectivamente, internet revolucionó la forma de hacer negocios.
Han pasado casi cuatro décadas y todas las empresas han comprendido que la forma de acercarse a sus clientes tiene que incluir una estrategia digital. En Opperweb queremos apoyarte para que tu negocio cuente con una presencia online que sume clientes y haga crecer las ventas.
Leer Más
Lo que Opperweb tiene para tu marca
Tu negocio puede ser una marca de diseño de ropa, una firma de servicios legales o una agencia de marketing digital. Todos los que necesitan un desarrollo web que les permita acercarse a sus clientes pueden contar con nosotros. En Opperweb queremos que tu lugar en internet te haga sonreír. ¿Cómo lo hacemos?-
Desarrollamos el sitio web de tus sueños
-
Gestionamos tu influencia en las redes sociales
-
Mejoramos la experiencia de tus clientes
¿Cuándo comenzamos?
Te invitamos a conocer nuestros servicios. Tenemos una consultoría gratuita que puedes utilizar en lo que decidas que llegó tu momento para empezar a existir en internet. En Opperweb estamos dispuestos a mostrarte el camino para que tu negocio o marca se vincule con el público correcto en el momento correcto. Te estamos esperando.]]>
SUSCRIBETE A NUESTRO BOLETÍN
[email-subscribers-form id="1"]
PROMETEMOS NO ENVIAR SPAM NI COMPARTIR TU EMAIL
ESTRATÉGICOS ALIADOS
¡Contáctanos y hagámoslo realidad!